昨天花了一整篇的篇幅來做了自然語言處理的應用介紹,接下來幾天要來試用一下一些現行市面上的服務,介紹一下他們的運作方式,並看看他們的使用體驗如何,順便試試能否簡單的把他們放進 Bottender 開發的 App 裡面。
今天要來介紹並試用的是微軟的 QnA Maker。

從這個服務的名稱可以看出他是一個基於問答為主的機器人建置工具,藉由輸入 QA Pair 當作知識庫(Knowledge Base)來產生一個可以判斷問題相似的問法並回應出對應答案的機器人。
從官網上的介紹來看,我會說最令人感覺到特別的是「自動化抽取(Automatic extraction)」這個功能,可以從結構化資料,例如:常見問題(FAQ)的網頁、文件檔、Excel 檔或甚至 PDF 產品手冊,具體支援的項目有列在這裡。
這些是他官方的範例:
光這個功能,以我工程師的角度來看就覺得難做到爆炸,使用者各種千奇百怪的內容可能都有,很難想像會有哪些狀況。
因此,我們先來看看這個功能是否如想像中厲害吧。
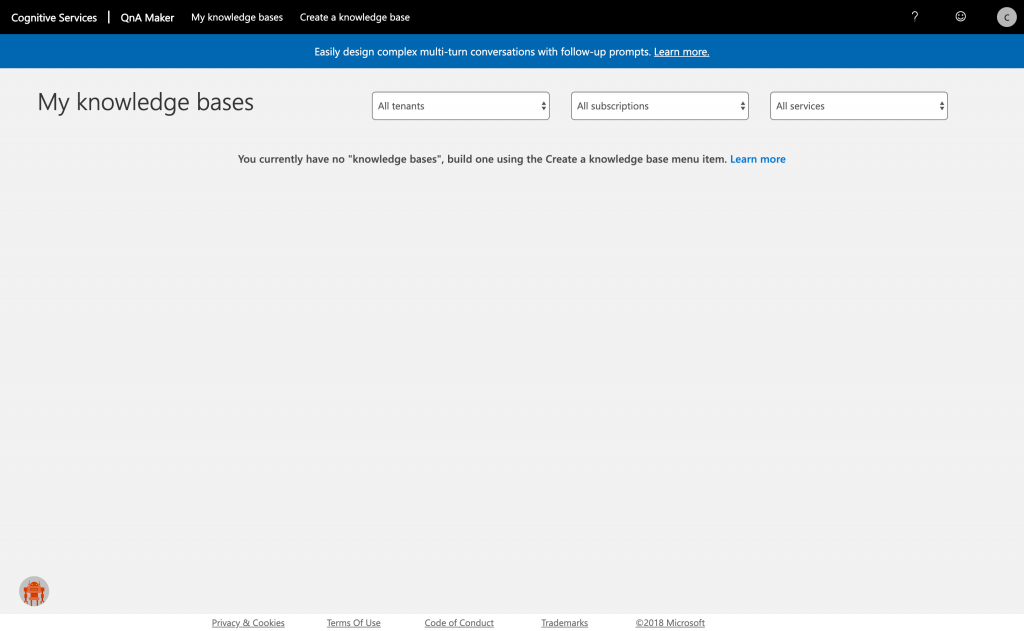
從 QnA Maker 的頁面登入後,我們會看到我們沒有任何一個 Knowledge Base (KB) 的畫面:

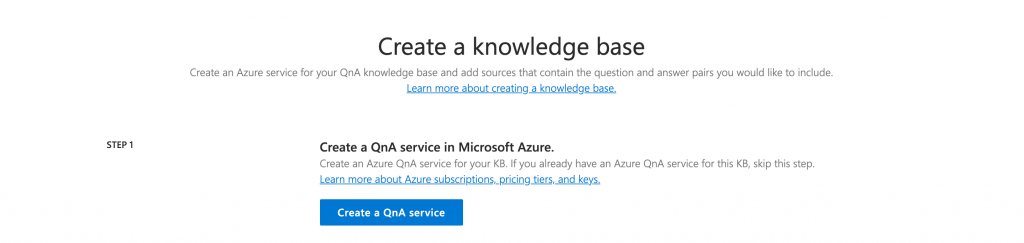
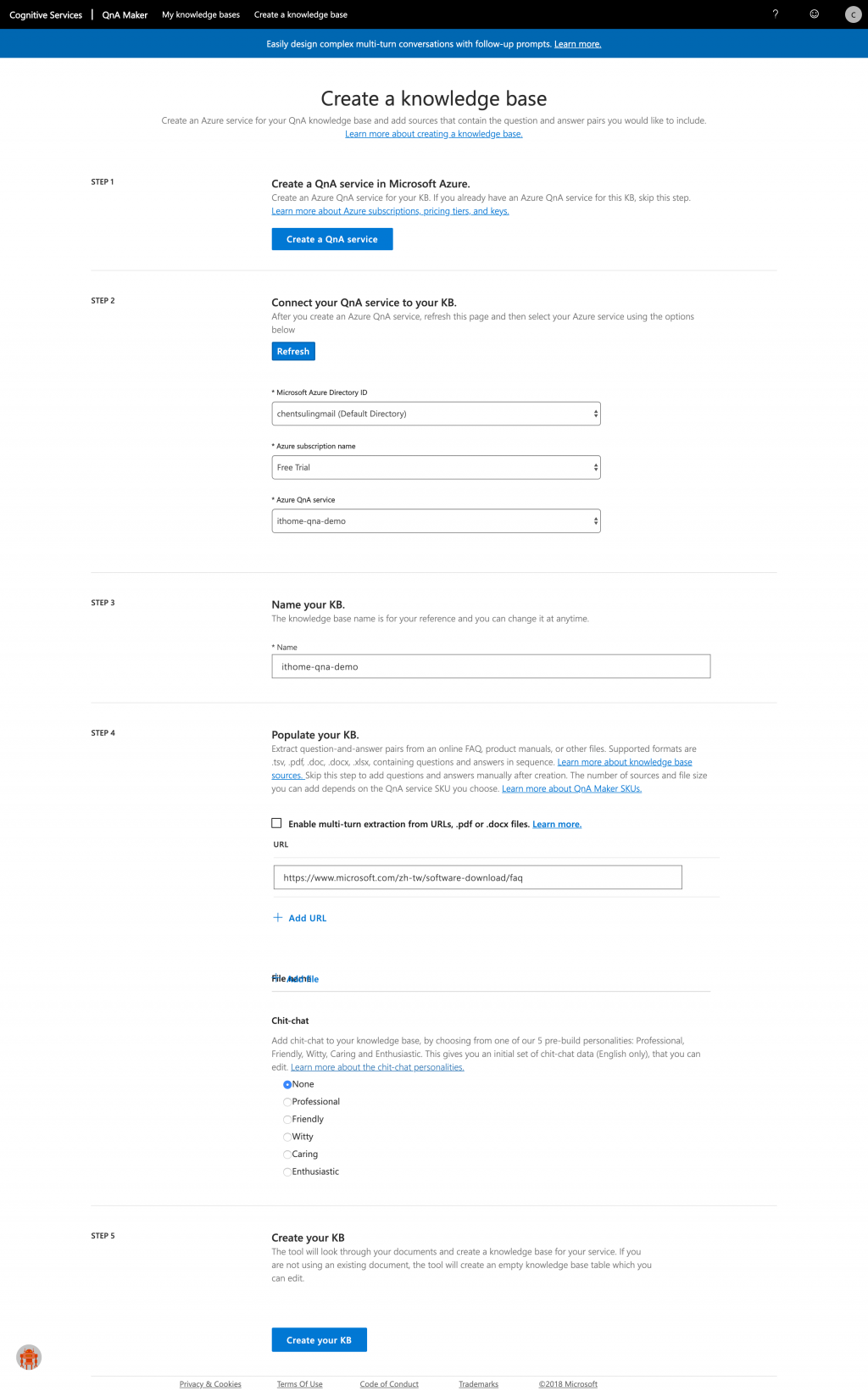
因此必須點擊「Create a knowledge base」來建立知識庫,進去後會看到第一步驟,是要在 Azure 上建立一個 「QnA Service」:

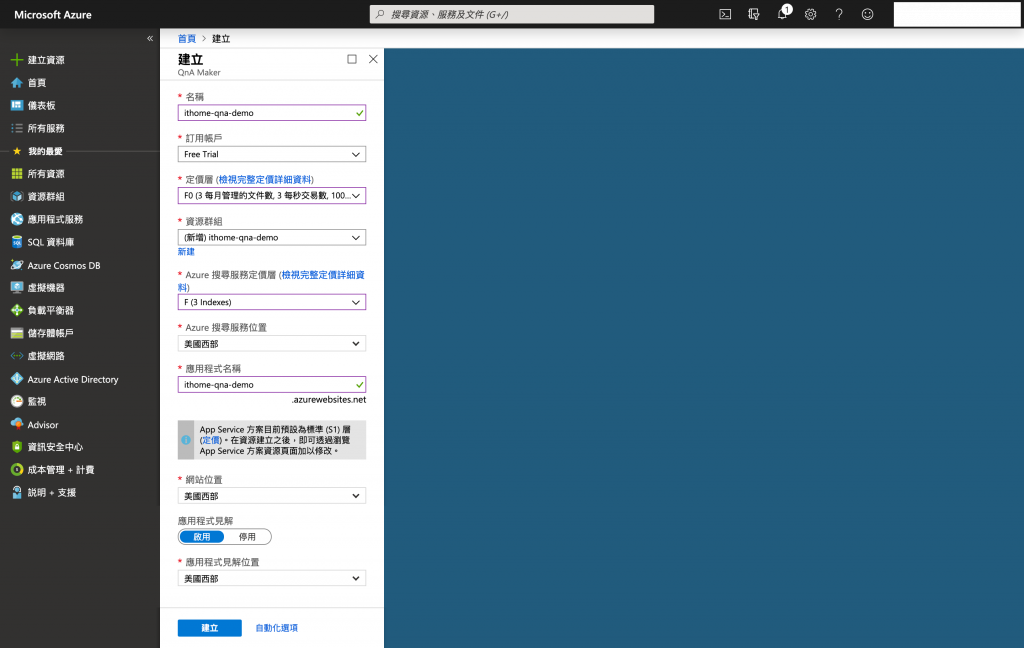
如果沒有 Azure Subscription 的話,也需要建立一個,這樣才能進入建立「QnA Service」的流程,這邊所有東西都先使用最低規格的:

過個一兩分鐘後就會建好了,建好後點擊「Refresh」按鈕就會看到剛剛建的「QnA Service」可以選了:

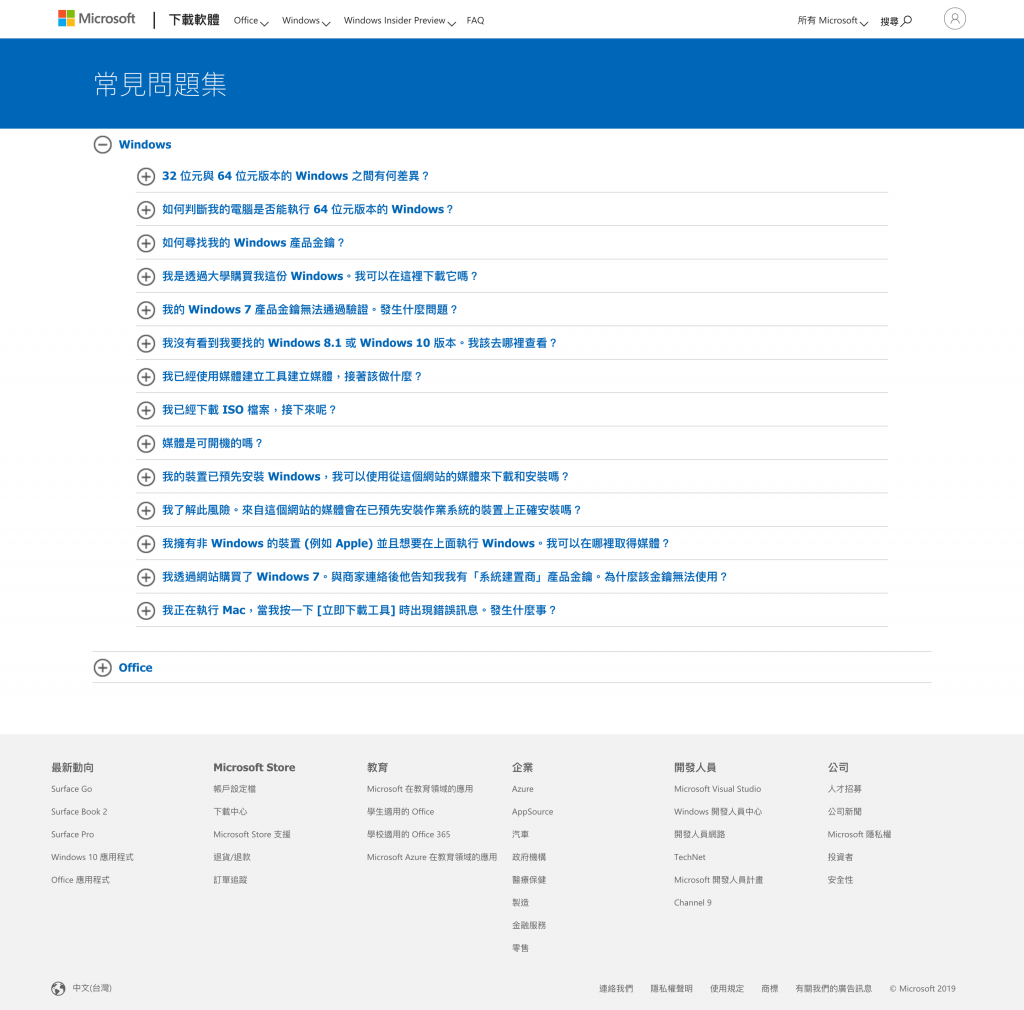
我這次的測試是使用官方範例 - 「微軟的軟體下載網頁 FAQ」,是一個中文的網頁。

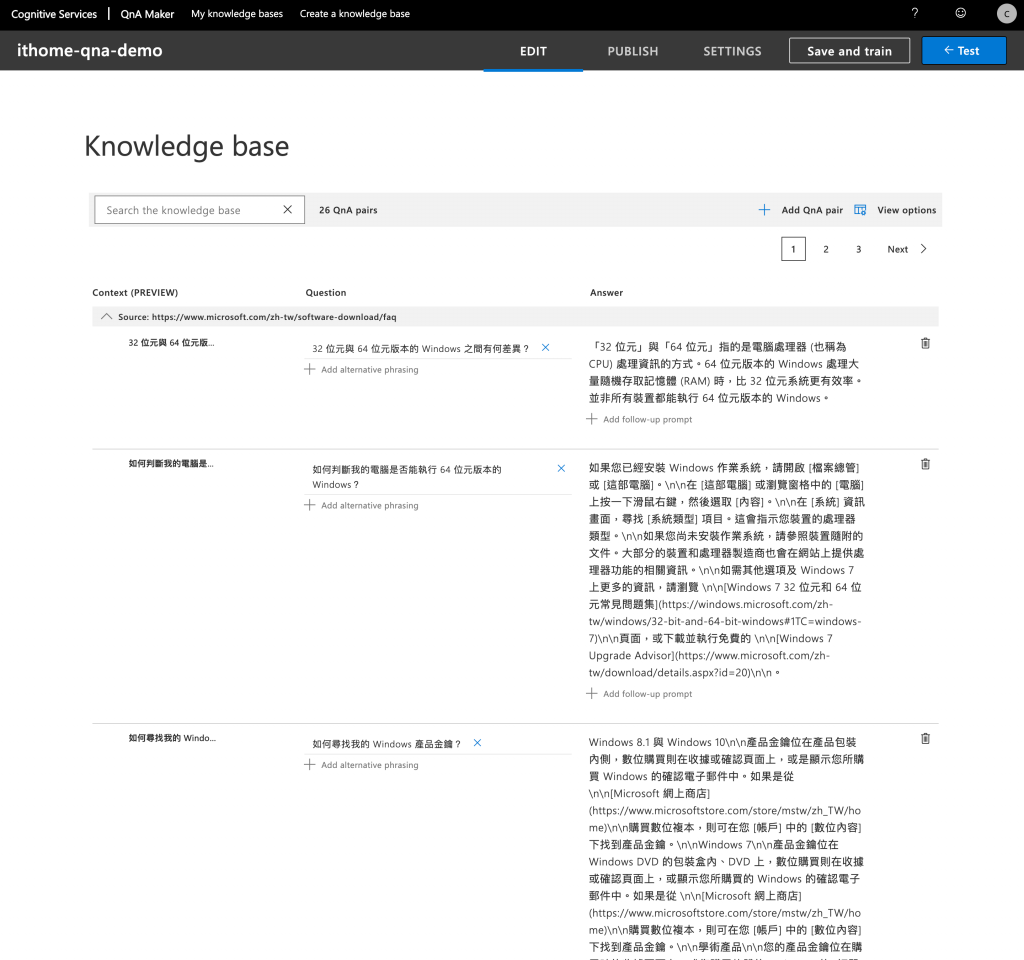
從這個網站中抓到了 26 個 QA Pair,總共有 3 頁(這邊就截個 3 個意思一下):

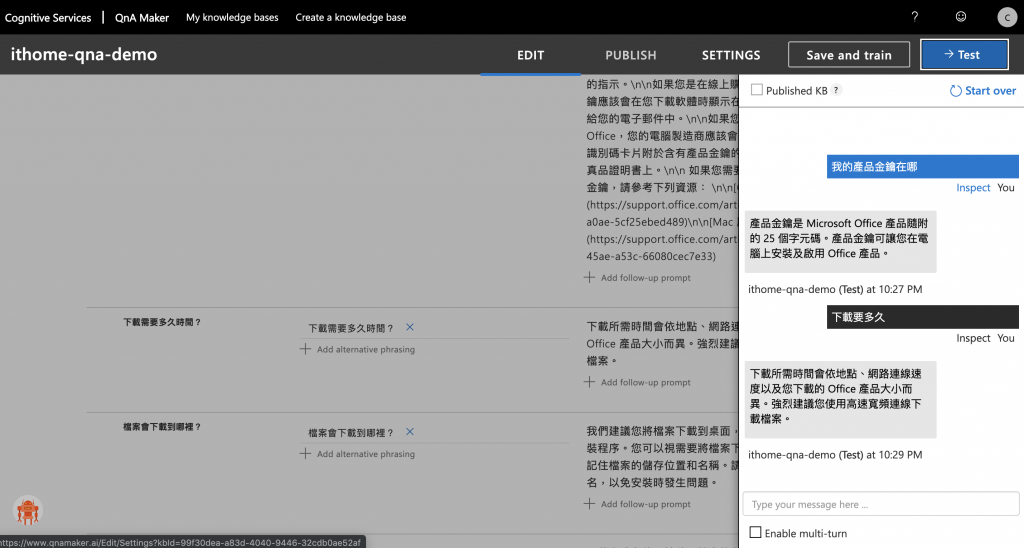
簡單的測試了一下,看起來還蠻 ok 的:

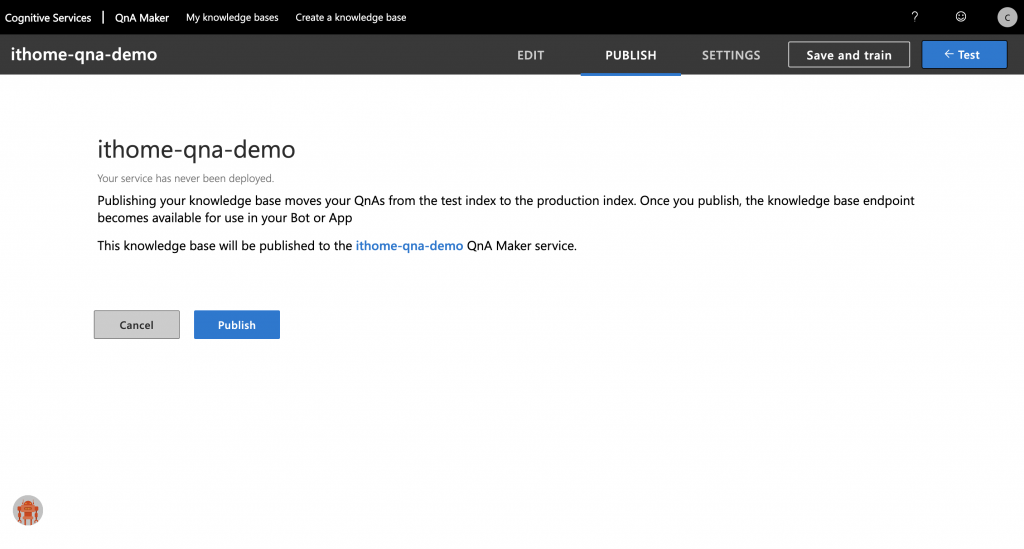
所以就來直接來把它發布成 API 吧!

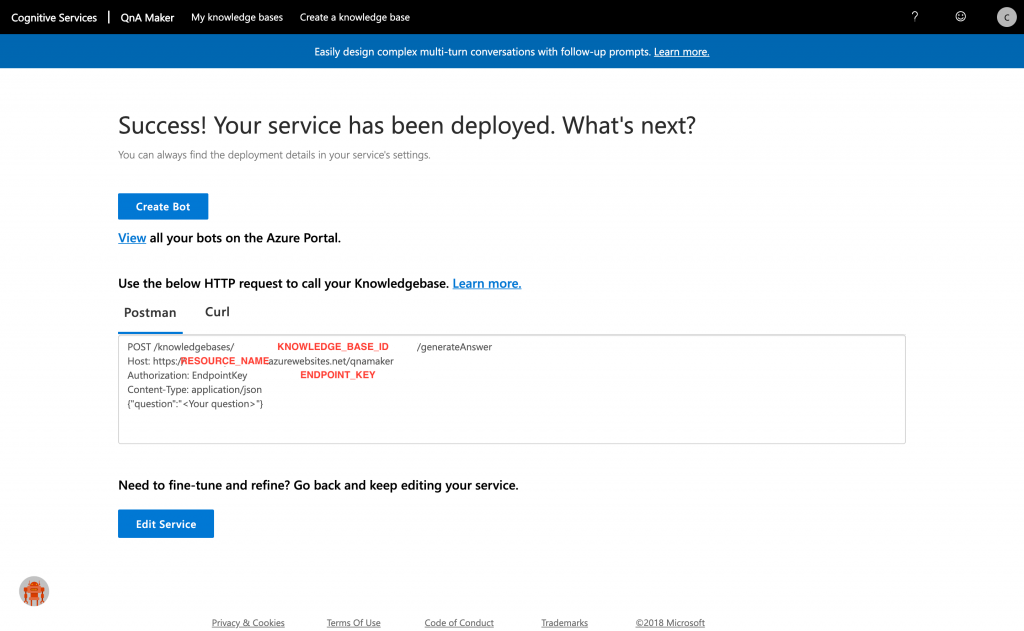
接下來就會出現這個有很多重要資訊的頁面,請收集下面三個字串,之後要用到:

這樣就算已經發布正式 API 囉!
前面在「串接 API,讓 Chatbot 不是只能講幹話」那篇文中有學過用 axios 來執行 HTTP Request 了,所以這次我們依然用它來執行 QnA Maker 的 API。這邊要做的是把文字事件中的文字送過去,並取出第一名而且它信心分數超過 70 就直接採用他的答案來回話:
const axios = require('axios');
// 這三個要填自己的,可以在 Publish 後的頁面看到這三個資訊
const RESOURCE_NAME = 'YOUR-RESOURCE-NAME';
const KNOWLEDGE_BASE_ID = 'YOUR-KNOWLEDGE-BASE-ID';
const ENDPOINT_KEY = 'YOUR-ENDPOINT-KEY'
module.exports = async function App(context) {
if (context.event.isText) {
const { data } = await axios.post( `https://${RESOURCE_NAME}.azurewebsites.net/qnamaker/knowledgebases/${KNOWLEDGE_BASE_ID}/generateAnswer`,
{ question: context.event.text },
{
headers: {
Authorization: `EndpointKey ${ENDPOINT_KEY}`,
},
}
);
const topAnswer = data.answers[0];
if (topAnswer.score > 70) {
await context.sendText(topAnswer.answer);
}
}
};
(注意:比較好的做法是把上面三個變數也放到 .dotenv 然後用 process.env 去取用,避免把這些資訊留在程式碼內)
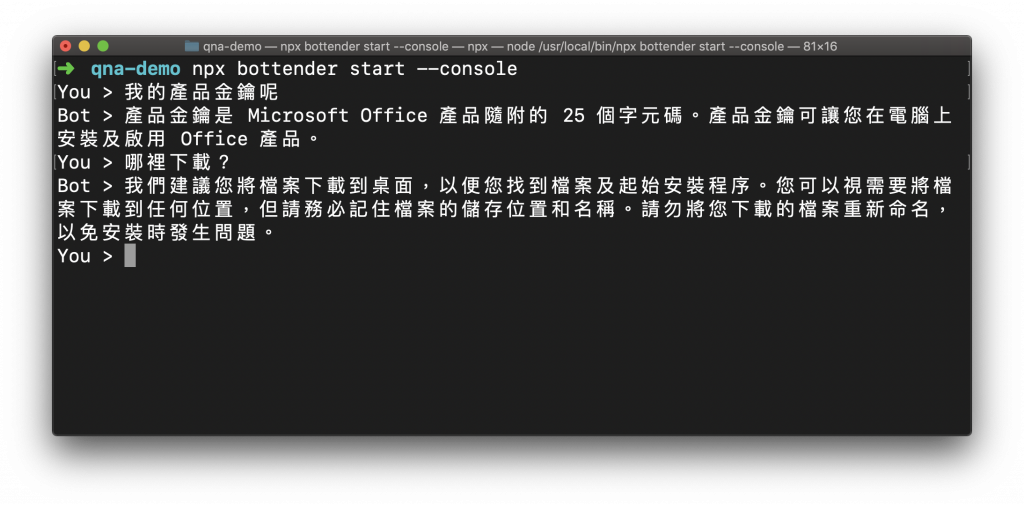
接下來來看看成果吧:

這次的兩個隨便想的問題,它沒有答的那麼好:
我的產品金鑰呢 被判斷成 什麼是產品金鑰?
哪裡下載? 被判斷成 檔案會下載到哪裡?
不過算是有接近,可圈可點。
QA 是一個常見的應用領域,在問題判斷上表現算是中規中矩,但從文件抽取 QA Pair 的功能算是蠻驚人的,雖然是用官方範例,不過這個步驟真的是體驗不錯,但另一個小缺點是在建立 Azure 的資源的步驟是有點繁瑣,需要 QnA Maker 跟 Azure 之間跳來跳去,算是個整體上可惜的點。
